CONTENUTO ►
Il display Nokia 5510 è un display grafico LCD originariamente progettato per gli schermi degli iconici telefoni cellulari Nokia 5510. Ma ora il display del Nokia 5110 può essere facilmente utilizzato in progetti fai-da-te con il microcontrollore Arduino. Vediamo come collegare il modulo del display Nokia 5110 a una scheda Arduino Uno, come visualizzare testo e numeri e come visualizzare un’immagine bitmap monocromatica sullo schermo Nokia.
Per questa attività sono necessari:
- Arduino Uno / Arduino Nano / Arduino Mega
- modulo display LCD Nokia 5110 84х48
- cavi di collegamento
- librairia Adafruit_PCD8544.h e Adafruit_GFX.h
Display LCD Nokia 5110 84х48 datasheet, pinout
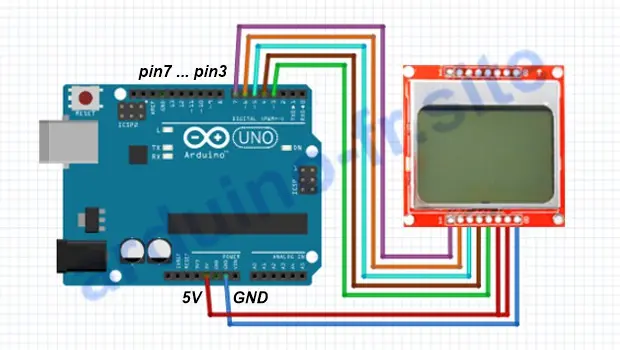
Tutte le funzioni necessarie del display sono racchiuse in un piccolo controller Philips PCD8544 che funziona a bassissima tensione. Il chip PCD8544 è più economico, preciso e affidabile del controller del display LCD 16×2. Il modulo del Nokia 5510 è dotato di 8 connettori (vedi foto sotto) per il collegamento al microcontrollore; la tensione di funzionamento del display e della retroilluminazione dello schermo è compresa tra 2,7 e 3,3 Volt.

Caratteristiche del LCD Nokia 5110 Arduino:
- Tensione di alimentazione: 2,7 – 3,3 V
- Chip: PCD8544
- Interfaccia: SPI
- Dimensioni schermo: 84 x 48
- Tipo: TFT
- Colore: monocromatico
- Frequenza di clock: fino a 4 MHz
- Tempo di reset: 100 ns
Lo schermo del Nokia 5110 84×48 pixel è collegato al microcontrollore Arduino tramite il protocollo SPI, ma viene utilizzata solo una comunicazione unidirezionale, in quanto il display non deve inviare alcun dato ad Arduino. Nel programma verrà utilizzata l’implementazione software del bus SPI, quindi è possibile utilizzare qualsiasi pin GPIO della scheda Arduino per far interagire il microcontrollore con l’LCD display Nokia 5110 48х84 pixel.
Come collegare display Nokia 5110 Monochrome LCD

| LCD Nokia 5110 | Arduino Uno | Arduino Nano | Arduino Mega |
| RST | 7 | 7 | 7 |
| CE | 6 | 6 | 6 |
| DC | 5 | 5 | 5 |
| Din | 4 | 4 | 4 |
| Clk | 3 | 3 | 3 |
| VCC | 5V | 5V | 5V |
| BL | 5V | 5V | 5V |
| GND | GND | GND | GND |
- Il contatto RST viene utilizzato per il reset
- Il contatto LIGHT è utilizzato per la retroilluminazione
- I pin VCC e GND sono utilizzati per l’alimentazione del modulo
- I pin CE, DIN e CLK sono utilizzati per il controllo dello schermo
- Il contatto DC viene utilizzato per indicare se la prossima informazione da trasmettere sarà un comando o un dato
Programma Arduino per utilizzare display Nokia 5110
#include "SPI.h" #include "Adafruit_GFX.h" #include "Adafruit_PCD8544.h" // pin di collegamento del modulo Adafruit_PCD8544 display = Adafruit_PCD8544(3, 4, 5, 6, 7); void setup() { display.begin(); display.setContrast(20); // contrasto del display da 0 a 100 display.setTextSize(1); // dimensione del testo (1 - valore minimo) display.clearDisplay(); // pulizia del display } void loop() { display.setTextColor(BLACK); // colore del testo display.setCursor(5, 0); // posizione del testo sugli assi X e Y display.println("Hello, World!"); display.display(); // funzione di modifica del testo delay(1000); display.clearDisplay(); display.setTextColor(WHITE, BLACK); // inversione del colore display.setCursor(6, 20); display.println(" Nokia 5110 "); display.display(); delay(1000); display.clearDisplay(); }
Spiegazione del codice per utilizzare display Nokia Arduino:
- la funzione display.setCursor(10, 10); nel programma ha due argomenti: il primo argomento è la coordinata X (incrementata verso destra), il secondo argomento è la coordinata Y (incrementata verso il basso);
- nella funzione display.setTextColor(WHITE, BLACK); il primo argomento è responsabile del colore del testo e il secondo del colore dello schermo.
Come visualizzare un’immagine sul display Nokia 5110

Per visualizzare un’immagine sullo schermo del Nokia 5110, è necessario crearla in formato BMP con una risoluzione di 84 x 48. È possibile scaricare l’immagine da Internet o prendere spunto dal nostro esempio in cui utilizziamo l’immagine di Einstein (l’immagine è collocata in alto). Nella prima fase è necessario caricare l’immagine pronta sul seguente sito:
http://javl.github.io/image2cpp/

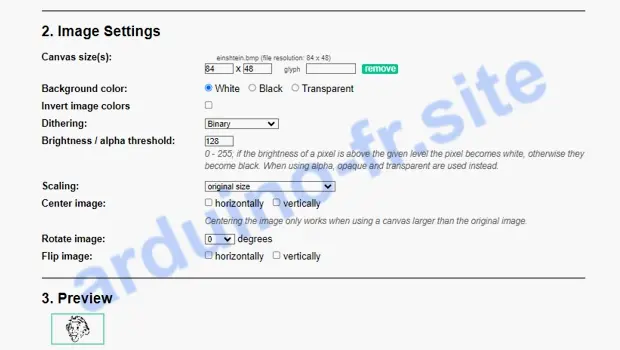
Nel secondo passaggio è possibile modificare vari parametri (ad esempio, invertire l’immagine, allungarla o capovolgerla, selezionare lo sfondo e così via). Sul sito web javl.github.io è disponibile online un’anteprima di come l’immagine scaricata apparirà sullo schermo LCD monocromatico del Nokia 5110 – si veda la schermata qui sotto.

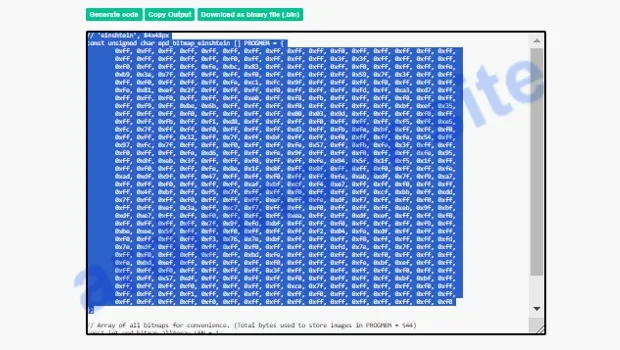
Nell’ultimo passaggio, fare clic sul pulsante “Genera codice” e copiare la tabella pronta nella finestra in basso. È necessario copiare solo la tabella, non sono necessarie le altre righe di codice. Incollare quindi il codice nello schizzo. Prestare attenzione al nome della tabella (viene creato automaticamente dal nome del file scaricato) e alla risoluzione dell’immagine.
Programma Arduino per la visualizzare un’immagine su Nokia
#include "SPI.h" #include "Adafruit_GFX.h" #include "Adafruit_PCD8544.h" // pin di collegamento del modulo Adafruit_PCD8544 display = Adafruit_PCD8544(3, 4, 5, 6, 7); // 'einshtein', 84x48px const unsigned char epd_bitmap_einshtein [] PROGMEM = { 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xc0, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0x43, 0x7c, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0x46, 0xc1, 0x80, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xa6, 0x80, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0x3e, 0x03, 0x60, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0x7e, 0x10, 0xd0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x02, 0x00, 0x5c, 0x28, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x1f, 0x00, 0x07, 0x04, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x06, 0x00, 0x41, 0x94, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x40, 0x10, 0xca, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xff, 0xfc, 0x62, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x04, 0x00, 0x0e, 0x27, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x0a, 0x00, 0x1a, 0x03, 0x80, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x2c, 0x00, 0x04, 0x01, 0x40, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xcd, 0x00, 0x80, 0x00, 0x40, 0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0xab, 0x00, 0x68, 0x03, 0x80, 0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0xa8, 0x00, 0x04, 0x01, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0x29, 0x00, 0x00, 0x01, 0x60, 0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0x6a, 0x00, 0x70, 0x14, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0x6b, 0xa0, 0xe0, 0x0a, 0xe0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0x71, 0xe0, 0x70, 0x00, 0x70, 0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0x52, 0x20, 0x60, 0x00, 0xb8, 0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0x54, 0x20, 0x80, 0x06, 0x58, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x50, 0x40, 0x30, 0x0b, 0x18, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xb0, 0x40, 0x00, 0x0a, 0x80, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x30, 0x44, 0x00, 0x22, 0x80, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x10, 0x00, 0x01, 0x20, 0x08, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x10, 0xc5, 0x00, 0x38, 0x08, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x14, 0x60, 0x40, 0x20, 0x18, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x15, 0x00, 0x00, 0x20, 0x10, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x80, 0x60, 0x02, 0x40, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x06, 0x00, 0x41, 0x11, 0xa0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x0d, 0xfb, 0x01, 0x20, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x0c, 0x89, 0x81, 0x40, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x02, 0x81, 0x20, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x02, 0x81, 0x00, 0x80, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x42, 0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0x42, 0x10, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0x40, 0x10, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xa8, 0x20, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x40, 0x40, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x31, 0x80, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x0e, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00 }; void setup() { display.begin(); display.setContrast(20); display.clearDisplay(); // display image display.drawBitmap(0, 0, epd_bitmap_einshtein, 84, 48, BLACK); display.display(); } void loop() { }
Spiegazione del codice per visualizzare un’immagine su Nokia 5110 Arduino:
- quando si visualizza un’immagine sullo schermo del Nokia PCD8544, considerare il nome dell’array e la risoluzione dell’immagine.
Conclusione. Quando si inviano variabili o informazioni dai sensori al display Nokia 48х84 con il comando display.println(x); non mettere le virgolette. Le regole sono le stesse di quando si lavora con il monitor della porta di Arduino IDE. Se si collega correttamente il modulo Nokia PCD8544 al microcontrollore Arduino e si seguono tutti i passaggi descritti in questa recensione, si vedranno sullo schermo informazioni testuali e grafiche.

















Lascia un commento