CONTENUTO ►
Uno schermo a colori TFT da 1,8″ o 2,4″ è utile per i progetti che richiedono l’output di testo. Ad esempio, per creare un orologio con una sveglia o una stazione meteo domestica con una scheda Arduino. Consideriamo le caratteristiche e la piedinatura del display a colori 1,8 TFT SPI e il collegamento del modulo schermo 1,8 TFT SPI 128×160 v1.1 ad Arduino o il collegamento del display 2,4 TFT SPI 240×320 al microcontrollore Arduino Uno.
Per questa attività sono necessari:
- Arduino Uno / Arduino Nano / Arduino Mega
- modulo display LCD TFT SPI 128×160
- cavi di collegamento
Display LCD TFT SPI 128×160 datasheet, pinout
Con una scheda Arduino e uno schermo LCD TFT, è possibile visualizzare sullo schermo una grande quantità di informazioni grafiche e di testo. L’abbreviazione TFT sta per “thin-film transistor”. Questo schermo deve il suo nome al fatto che ogni pixel è costituito da un condensatore e da un piccolo transistor che assomiglia a una pellicola sottile. Di conseguenza, il contrasto dello schermo è aumentato, a differenza degli display LCD 1602.

Caratteristiche del LCD TFT SPI Arduino:
- Tensione di alimentazione: 3.3 – 5 V
- Corrente di funzionamento: 90 mA
- Diagonale: 1,8 pollici
- Risoluzione: 128×160 px
- Tecnologia: TFT
- Interfaccia: SPI
- Driver matrice: ST7735
- Numero di colori: 65536
- Dimensioni: 50,8 × 36,6 mm
Il display grafico a colori TFT da 1,8″ ha una risoluzione di 128 x 160 pixel. Il controller ST7735R è responsabile del funzionamento del modulo, che è in grado di visualizzare fino a 65.000 colori in formato RGB. Sul retro del modulo è presente uno slot per una scheda SD, utilizzata per scaricare le immagini sul display grafico a colori LCD TFT. La connessione al microcontrollore Arduino avviene tramite un’interfaccia SPI a quattro fili.
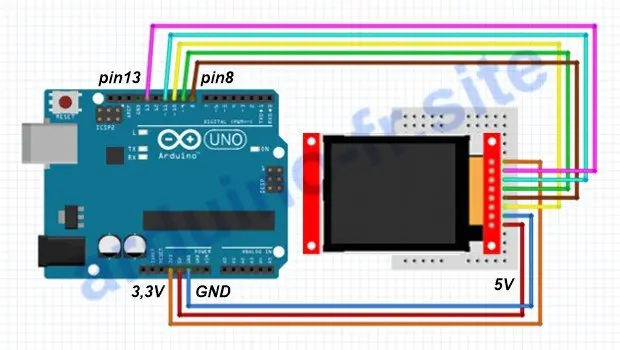
Come collegare display LCD TFT 128×160 Arduino

| TFT spi 1.8 | Arduino Uno | Arduino Nano | Arduino Mega |
| LED | 3.3V | 3.3V | 3.3V |
| SCK | 13 | 13 | 52 |
| SDA | 11 | 11 | 51 |
| A0 | 9 | 9 | 9 |
| RESET | 8 | 8 | 8 |
| CS | 10 | 10 | 10 |
| GND | GND | GND | GND |
| VСС | 5V | 5V | 5V |
Collegare il display tft tramite il bus spi al microcontrollore Arduino come mostrato nel diagramma precedente. Si noti che le porte SCK e SDA della scheda Arduino Mega 2560 sono situate rispettivamente sulle porte 52 e 51. Per la prima conoscenza dello schermo ST7735 TFT, non è necessario installare alcuna libreria. Nel programma vengono utilizzate le librerie standard TFT.h (libreria per lo schermo) e SPI.h (libreria per il bus spi).
Programma Arduino per utilizzare display LCD TFT 128×160
#include "TFT.h" #include "SPI.h" #define cs 10 // pin per il collegamento CS #define dc 9 // pin per il collegamento A0 #define rst 8 // pin per il collegamento al reset TFT screen = TFT(cs, dc, rst); void setup() { screen.begin(); // colore dello schermo ( r , g , b ) screen.background(0, 0, 0); // dimensione del carattere screen.setTextSize(1); // colore del testo a schermo ( r , g , b ) screen.stroke(255, 255, 255); // visualizzare il testo sullo schermo con le coordinate x e y screen.text("Hello, World!", 45, 20); delay(1000); } void loop() { // pulizia del display screen.background(0, 0, 0); // taille de la police screen.setTextSize(2); // modifica del colore del testo in modo fluido for (int i = 0; i <= 255; i=i+5) { screen.stroke(i, 255 - i, 255); screen.text("Hello, World!", 5, 50); delay(5); } delay(1000); // pulizia del display screen.background(0, 0, 0); // dimensione del carattere screen.setTextSize(4); // scorrimento da destra a sinistra for (int i = 130; i >= -360; i = i - 10) { screen.background(0, 0, 0); screen.stroke(0, 255, 0); screen.text("arduino-france.site", i, 40); delay(5); } delay(1000); }
Spiegazione del codice per utilizzare display LCD TFT Arduino:
- la tavolozza RGB viene utilizzata per definire i colori dello schermo e del testo;
- screen.setTextSize(1); – definisce la dimensione del testo. La dimensione 1 corrisponde a un’altezza di 10 pixel, la dimensione 2 a un’altezza di 20 pixel e così via.
Il seguente esempio di programma per lo schermo grafico a colori TFT SPI 128×160 dimostra la possibilità di disegnare varie forme geometriche sullo schermo utilizzando i comandi della libreria TFT.h. Le funzioni di questa libreria consentono di visualizzare forme con diversi parametri: colore del contorno, riempimento e dimensione. Ricordiamo che uno schermo ST7735 LCD TFT da 1,8 ha 128 pixel in orizzontale e 160 pixel in verticale.
Programma Arduino per la creazione di animazioni su TFT
#include "TFT.h" #include "SPI.h" #define cs 10 // pin per il collegamento CS #define dc 9 // pin per il collegamento A0 #define rst 8 // pin per il collegamento al reset TFT screen = TFT(cs, dc, rst); void setup() { screen.begin(); // colore dello schermo ( r , g , b ) screen.background(255, 255, 255); // colore del testo sullo schermo ( r , g , b ) screen.stroke(0, 0, 0); } void loop() { // disegnare un cerchio con contorno nero screen.stroke(0, 0, 0); screen.noFill(); screen.circle(80, 60, 45); delay(500); // disegnare due cerchi con un riempimento blu screen.fill(255, 0, 0); screen.circle(60, 50, 7); screen.circle(100, 50, 7); delay(500); // tracciare due linee nere screen.fill(0, 0, 0); screen.line(56, 35, 70, 38); screen.line(90, 38, 104, 35); delay(500); // disegnare un rettangolo nero screen.fill(0, 0, 0); screen.rect(78, 55, 4, 20); delay(500); // modifica di un punto con coordinate diverse screen.stroke(0, 0, 255); for (int i = 65; i <= 95; i++) { screen.point(i, 85); delay(30); } delay(500); // pulire lo schermo screen.background(255, 255, 255); delay(1000); }
Spiegazione del codice per creazione di animazioni su display TFT:
- screen.background(); il comando può essere utilizzato in qualsiasi punto del programma.
Descrizione dei comandi e delle funzioni della libreria TFT.h
-
- screen.begin() – inizializza lo schermo.
- screen.background(red, green, blue) – cancella tutto ciò che è presente sullo schermo nel colore specificato. Questa funzione viene utilizzata per cancellare lo schermo.
- screen.stroke(red, green, blue) – il comando viene richiamato prima di visualizzare il testo o disegnare un oggetto sullo schermo e imposta il colore delle linee e dei bordi intorno alle forme.
- screen.noStroke() – dopo aver richiamato questo comando, gli oggetti non avranno il colore del tratto.
- screen.fill(red, green, blue) – questa funzione imposta il colore di riempimento delle forme.
- screen.noFill() – dopo aver richiamato questa funzione, le forme non avranno un colore di riempimento.
- screen.setTextSize(size) – imposta la dimensione del testo. La dimensione 1 corrisponde a 10 pixel, la dimensione 2 a 20 pixel e così via.
- screen.text(text, xPos, yPos) – visualizza il testo sullo schermo tft alle coordinate specificate.
- screen.point(xPos, yPos) – funzione per visualizzare un punto alle coordinate specificate.
- screen.line(xStart, yStart, xEnd, yEnd) – traccia una linea tra due punti.
- screen.rect(xStart, yStart, larghezza, altezza) – visualizza un rettangolo sullo schermo. È necessario specificare 4 argomenti nella funzione, i primi due – l’angolo superiore sinistro della forma, gli ultimi due – la larghezza e l’altezza del rettangolo.
- screen.circle(xPos, yPos, radius) – la funzione disegna un cerchio sullo schermo con il centro specificato nella funzione e il diametro specificato, che sarà sempre un numero dispari.
- screen.image(image, xPos, yPos) – stampa l’immagine dalla scheda SD nel punto specificato dello schermo tft.
Conclusioni. Come si è visto, lo schermo TFT associato alla scheda Arduino Uno consente all’utente di cambiare il colore dello schermo e del testo visualizzato, di utilizzare diversi elementi grafici e di visualizzare immagini dalla scheda SD. Questa funzionalità sarà trattata nel prossimo articolo. Se avete ancora domande sul collegamento di 1,8″ TFT SPI 128×160 v1.1 ad Arduino, lasciatele nei commenti a questo articolo.


















Lascia un commento